皆さんこんにちは、TaroTechです。
今回は「記事をスライドショー風に表示するための設定方法」についての記事になります。
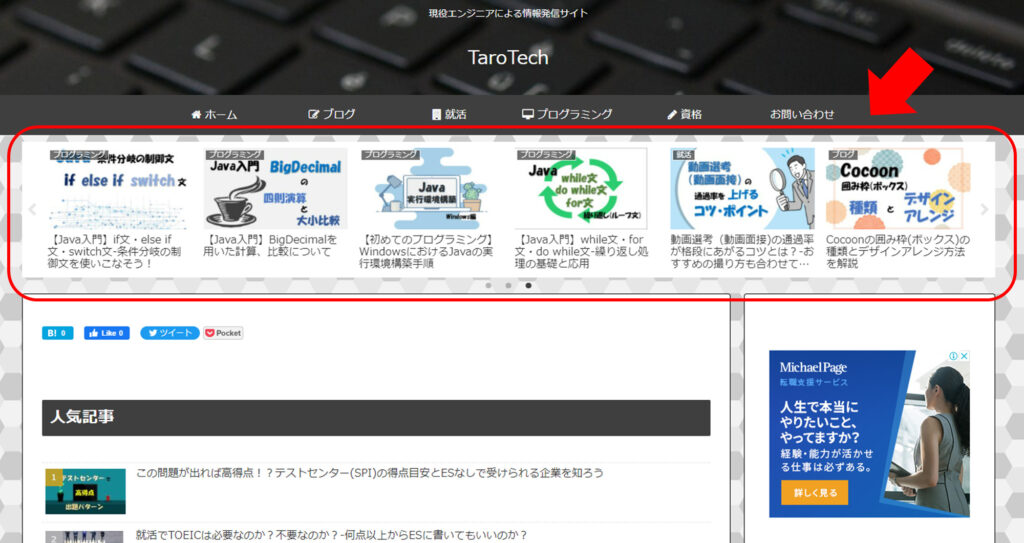
サイトのヘッダーでたまに見かけるスライドショー風のアレおしゃれですよね?
アレの名前を「カルーセル」と呼び、サイトのデザイン性を上げてくれるUIの一種になります。
この記事ではWordPressの無料テーマであるCocoonでカルーセルを設定する手順について画像付きで解説していきます。
1.カルーセルとは?

カルーセルとは「回転台、回転木馬」という意味を持った言葉で、ブログの世界では画像などのコンテンツをスライドショー風に表示させる機能のことを指します。

サイトの限られたエリアで、複数の視覚的情報をユーザーに訴求できる便利なUIなのです!
※UI(ユーザーインターフェース):システムと利用者間で情報をやり取りするための手段のこと
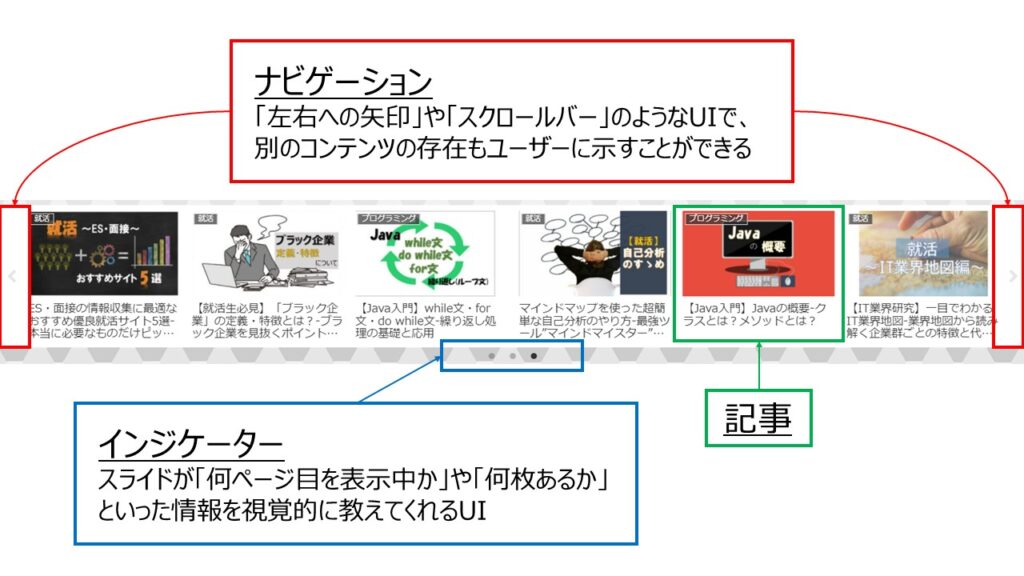
カルーセルはいくつかの部品から構成されています。

2.カルーセルの良い点

カルーセルを導入する良い点は全部で3点あります。
カルーセルはブログを運営し始めてから時間が経過しある程度記事数が増えてきた人におすすめです。
サイト内で一番始めに目が行くヘッダー部分にカルーセルを配置することで有名ブロガーのような凝ったサイトにすることができます。
また過去の記事も自動的に自然な形で読者にアピールすることができるのもカルーセルを配置するメリットになります。
上記のように自然な形で記事を見せることで読者の目に留まりやすくなり、その結果としてPV数の増加にもつなげられるといったいい点があります。
3.カルーセルの注意点

設置するにあたり1点だけ注意点があります。
それは「サイトの表示速度が少しだけ低下する」ということです。
カルーセルは記事を質の高い画像として何枚も表示させるため、すこしだけ容量が膨らみ、その結果サイトの処理速度が落ちてしまいます。
この対策としては、後述する「トップページのみに設置する」のように設置ページを一部のページに限定するといった対策法があります。
ただ、サイトの表示速度は集客(SEO)の観点から見ても非常に大事なので、もしあまりにもサイトが重くなってしまうようであれば設置はしない方がよいといえます。
4.Cocoonでカルーセルを設置する手順について
ここからは実際にCocoonでカルーセルを実装する手順について解説していきます。
ダッシュボード→「Cocoon設定」
WrodPressの管理画面である「ダッシュボード」から「カルーセル」を選択

Cocoon設定から「カルーセル」を選択
次に、Cocoon設定内から「カルーセル」を選択。

カルーセルの表示設定を行う
次に、カルーセルの表示設定を行います。
設定内容は上記のように全部で7つあるので1つずつ見ていきましょう!
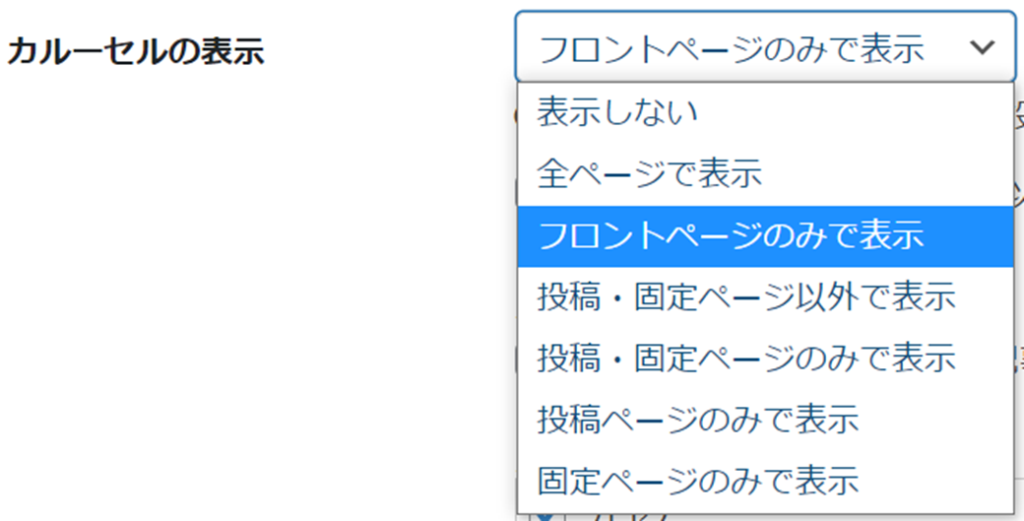
カルーセルの表示
この設定ではカルーセルを表示するページを設定します。

プルダウンから表示させたいページを選択し、「変更をまとめて保存」をクリックするとデフォルト設定の状態でカルーセルが表示されます。
そのため、カルーセルをただ表示させたいだけならこの設定のみで完了です。
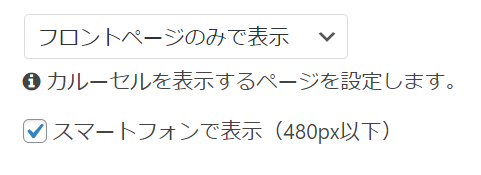
カルーセルの表示ページは「フロントページのみで表示」がおすすめ
上記の注意点で述べているように、カルーセルを設置するとサイトが若干重くなってしまいます。
そのため、カルーセルを表示するのはサイトの入り口であるフロントページ(トップページ)のみにするのがおすすめと言えます。
また、スマートフォンでも表示させたい場合は「スマートフォンで表示」にチェックを入れます。
※パソコン上とスマホ上では表示の仕方が若干異なるので注意

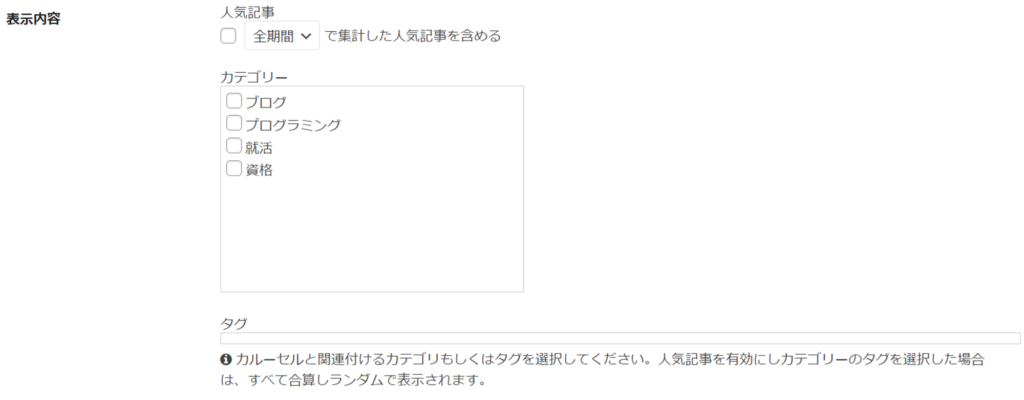
表示内容
この設定ではカルーセルに表示するコンテンツの内容(人気記事、カテゴリー、タグ)を設定します。

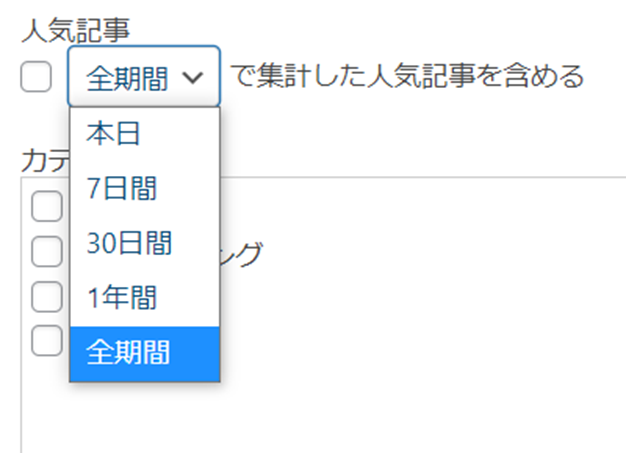
▷人気記事
カルーセルに人気記事を表示するかを選択できます。

チェックあり→選択期間内の人気記事を表示する
チェックなし→すべての記事を表示する
▷カテゴリー
カルーセルに表示するカテゴリーを選択します。

チェック→チェックを付けたカテゴリーのみ表示(すべてチェックした場合はすべてのカテゴリーが表示)
▷タグ
特定のタグがつけられた記事のみを表示するかを選択します。

チェックあり→チェックを付けたタグのみ表示(すべてチェックした場合はすべてのタグが表示)
カテゴリーやタグを絞ることで、読者に対してサイトの方向性を強調することも可能
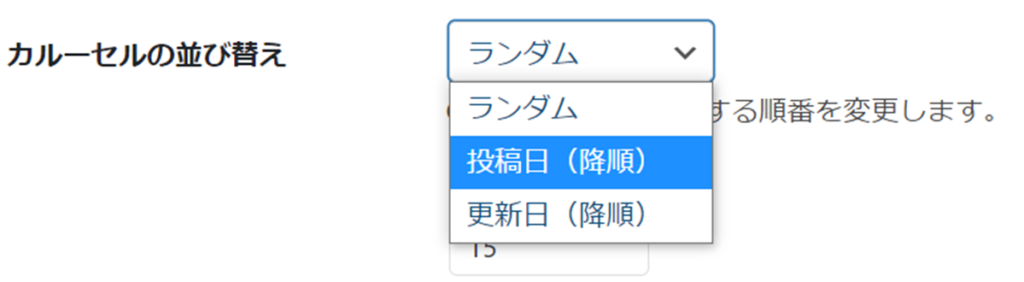
カルーセルの並び替え
カルーセルの表示する順番を選択します。

並び順によってカルーセルを使い分けることができる
例えば、並び順を「投稿日もしくは更新日」にすることで「新着記事一覧」のような使い方ができます。
逆に並び順を「ランダム」にすることで過去記事を表示させることができ、PV数の増加が期待できます。
最大表示数
カルーセルに表示するコンテンツの数を指定します。

コンテンツ数は12~120(デフォルトは18)の間で好きな数を指定することができます。
枠線の表示
記事ごとに区切りの枠線を表示させるか選択します。

枠線なし

枠線あり

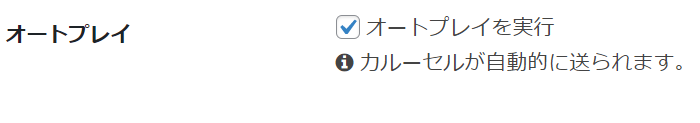
オートプレー
カルーセルを自動送りにするか選択します。

チェックを入れることでコンテンツが自動で送られるようになります。
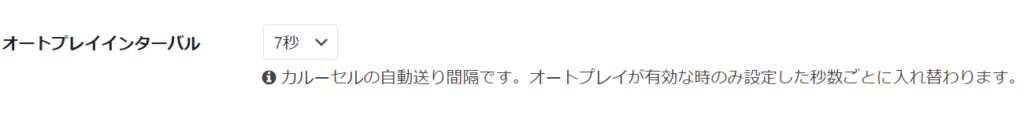
オートプレーインターバル
オートプレーにチェックを入れた場合の自動送りインターバル時間を設定します。

インターバルが早すぎるとクリックミスや1記事ごとの表示時間が短くなるというデメリットがあるので、設定時間は5秒~10秒がおすすめ
変更をまとめて保存
すべての設定が終わったら最後に「変更をまとめて保存」をクリックして保存します。
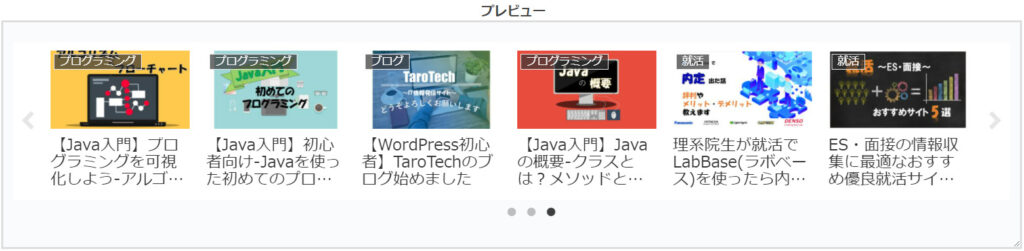
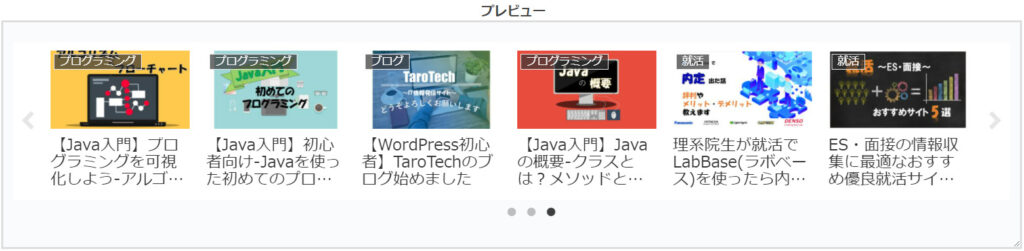
設定した内容は設定画面一番上の「プレビュー」で確認できます。

以上。
まとめ
皆さんいかがだったでしょうか。
今回はWordPressの無料テーマCocoonで記事をスライドショー風に表示するカルーセルの設定方法について解説してきました。
これまでの記事を分かりやすい形でかつ限られたスペースでアピールすることは、サイトを成長させていく上で非常に重要です。
記事がある程度増えてきたのでサイトをもう少しおしゃれにしたいという人は是非試してみてはいかがでしょうか?



コメント