皆さんこんにちは、TaroTechです。
今回は「Cocoonにおけるボックスの種類とアレンジ方法」について解説していきます。
文字だけでなく、視覚的に分かりやすい記事を書くことはSEOの観点から見ても非常に重要です。
この記事を読んで見た目の優れた記事にアレンジしていきましょう!
1.囲み枠(ブロック)の出し方
まず始めに囲み枠の表示方法について解説します。
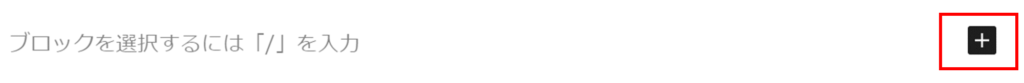
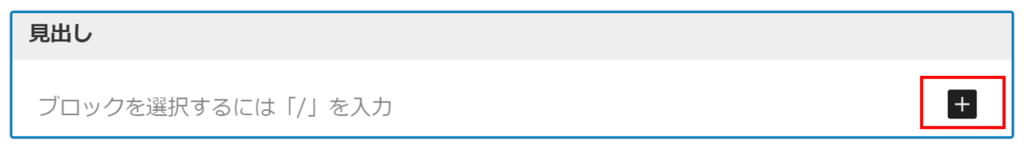
①「ブロックを選択するには「/」を入力」のところで右の「+」マークをクリック

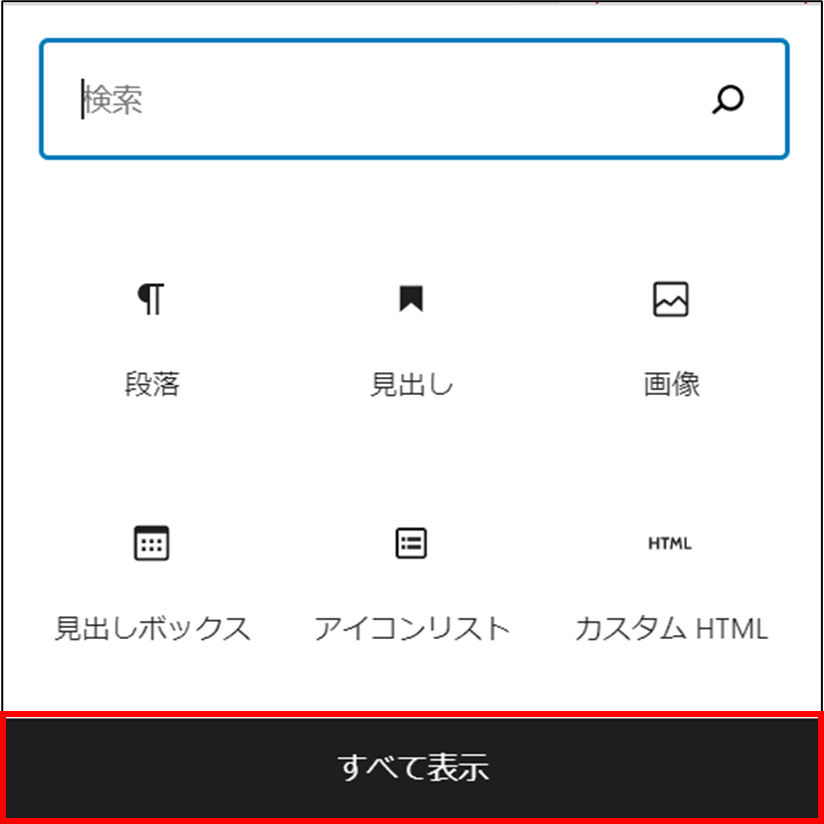
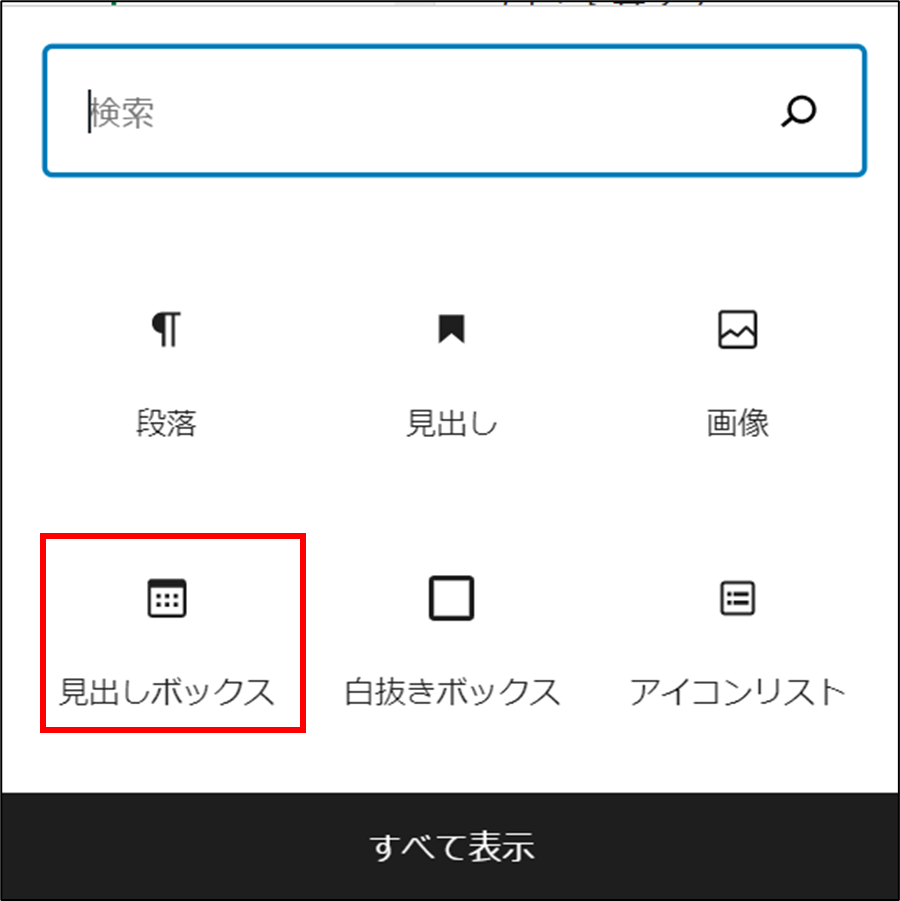
②「すべて表示」をクリック。(検索から直接キーワード指定で検索するでもOK)

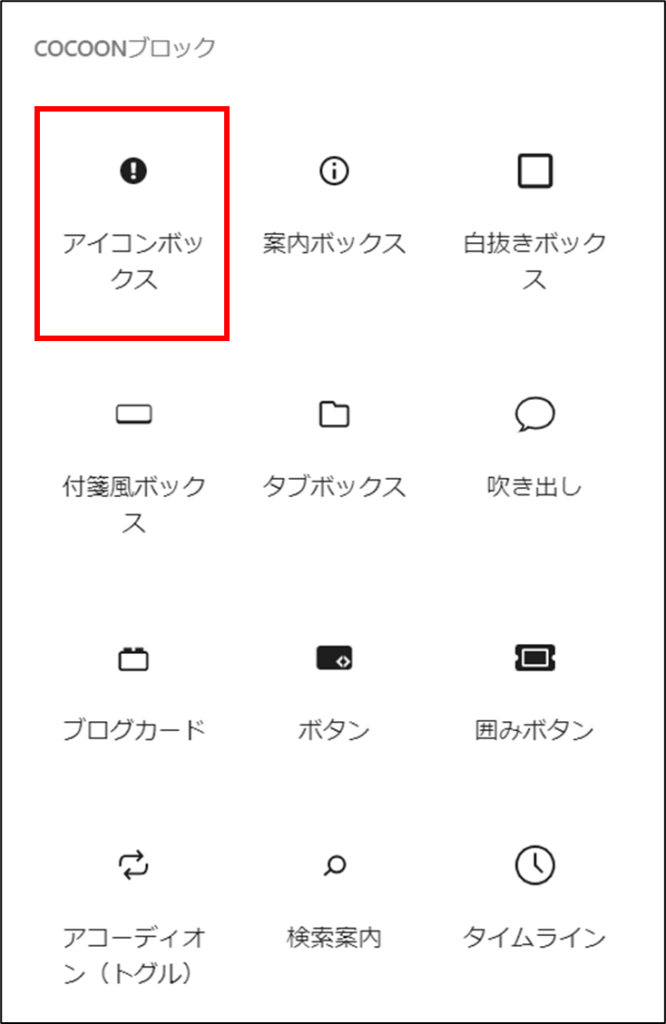
③スクロールして表示させたいボックスをクリック

上記のようにブロックエディタでは簡単にボックスを表示させることができます。
2.囲み枠(ボックス)の種類
次にWordPressに用意されているデフォルトの囲み枠やCocoonオリジナルの囲み枠について紹介します。
アイコンボックス
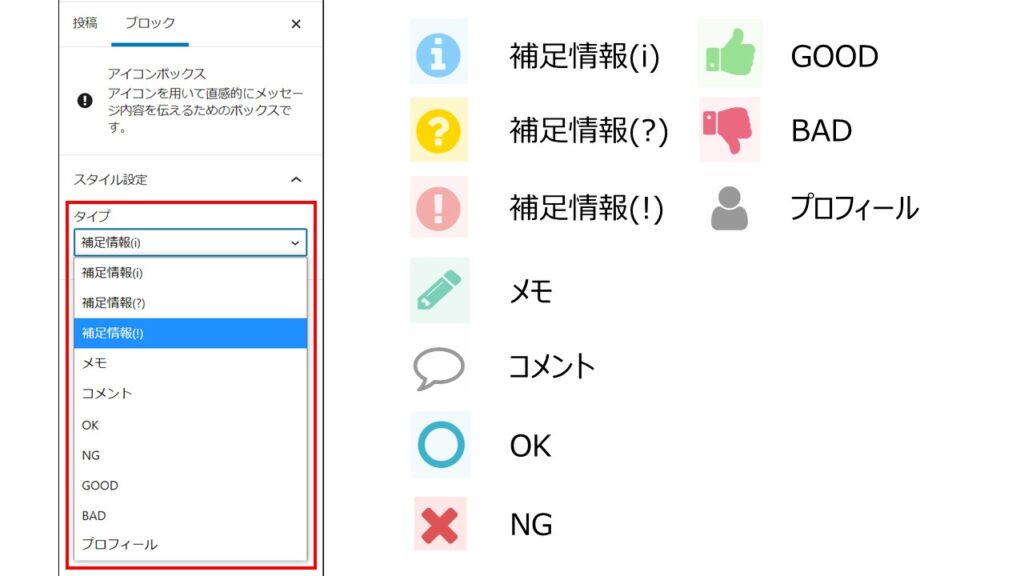
アイコンボックスは左側のアイコンによって視覚的に情報を分かりやすく伝えることができます。
ボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「タイプ」からアイコン好きなものに変えることができます。

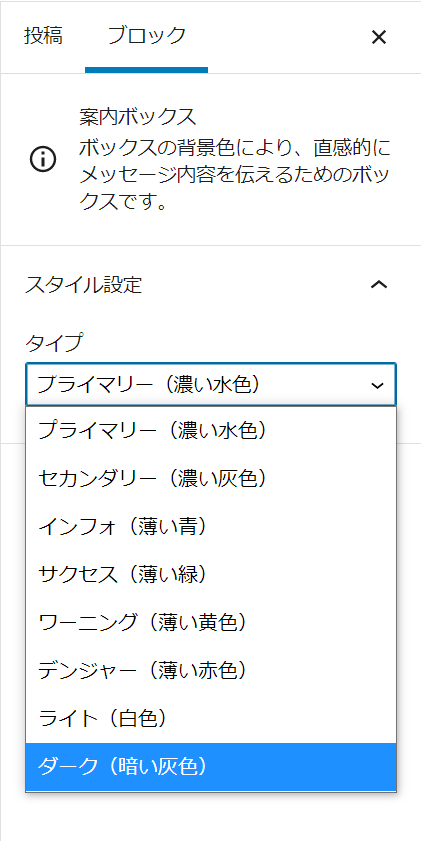
案内ボックス
案内ボックスは色付きのボックスによって目立たせることができます。
ここに好きなテキスト/画像を入力
ボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「タイプ」からボックスの色を好きな色に変えることができます。

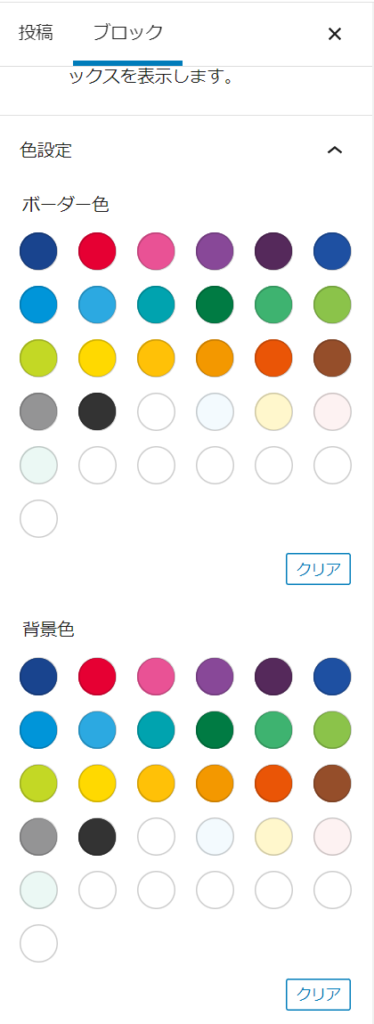
白抜きボックス
白抜きボックスは枠線およびボックス背景を任意の色に変更できるボックスです。
上記の案内ボックスに似ています。
ここに好きなテキスト/画像を入力
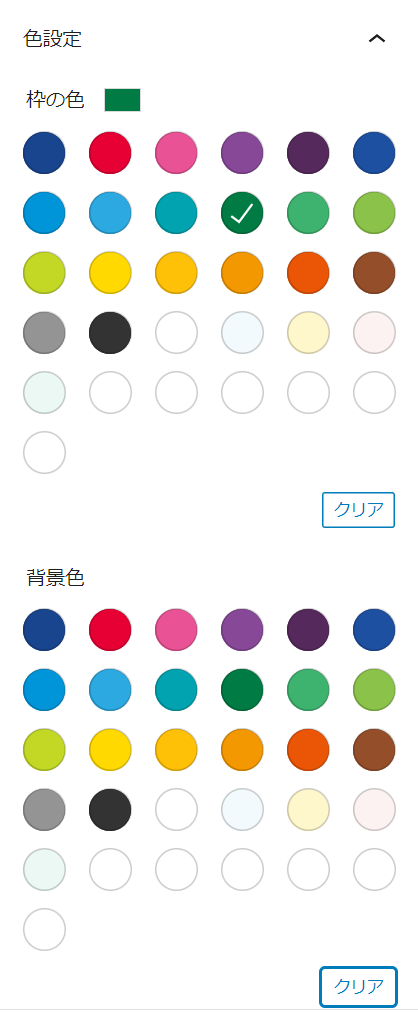
ボックスをクリックして画面右側「ブロック」の「色設定」からボックスの枠線と背景を好きな色に変えることができます。

それぞれボーダー(枠線)と背景色が24色から選べるため、全部で576通りの組み合わせが作れます。
他のボックスに比べて自由度の高いボックスとなっています!
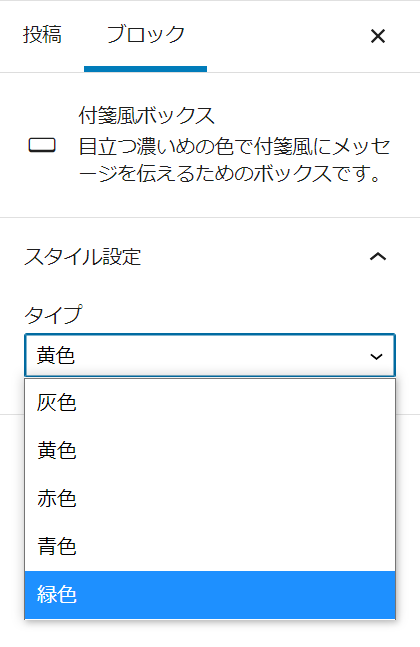
付箋風ボックス
付箋風ボックスは名前の通り付箋をイメージしたボックスになります。
ここに好きなテキスト/画像を入力
ボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「タイプ」からボックスを好きな色に変えることができます。

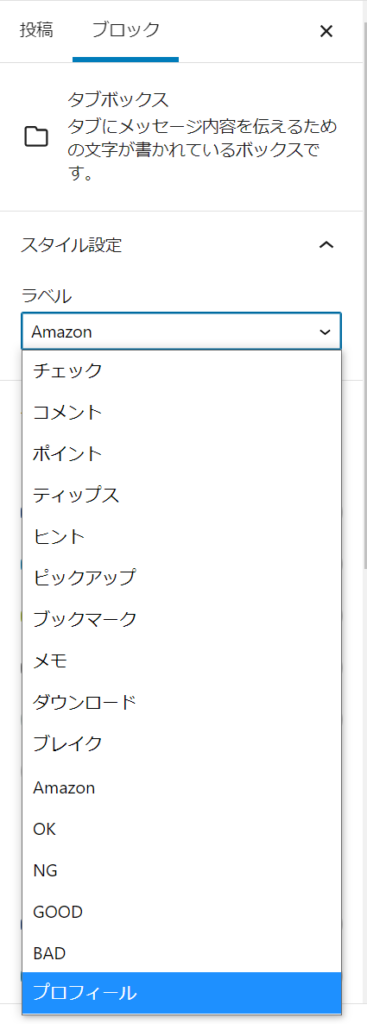
タブボックス
タブボックスはボックスの左上にタブがつくことで視覚的に優れたボックスになります
ここに好きなテキスト/画像を入力
ボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「ラベル」から左上の タブを好きなものに変えることができます。

さらに、「色設定」から枠線および背景色を選ぶことができます。

このボックスも見た目に優れていながら自由度の高いボックスとなっており、大変おすすめです!
見出しボックス
見出しボックスはボックスの上部が見出しになっているボックスで、アイコンも選べることから非常に自由度の高いボックスとなっています。
ここに好きなテキスト/画像を入力
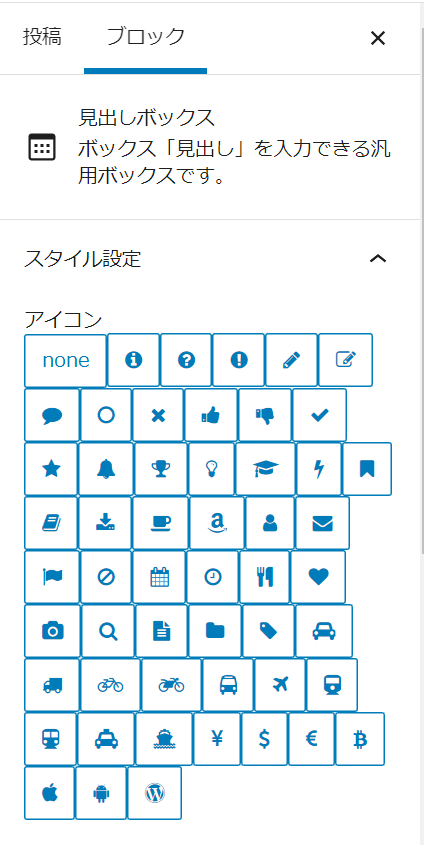
ボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「アイコン」から見出しの先頭に付けたいアイコンを自由に選ぶことができます。

さらに、ブロックの枠線や背景色も選べるため好きなようにカスタマイズすることができる優れたボックスになります。
3.おすすめのデザインアレンジ
最後にボックスとほかのブロックを組み合わせたおすすめのデザインアレンジ方法を紹介します。
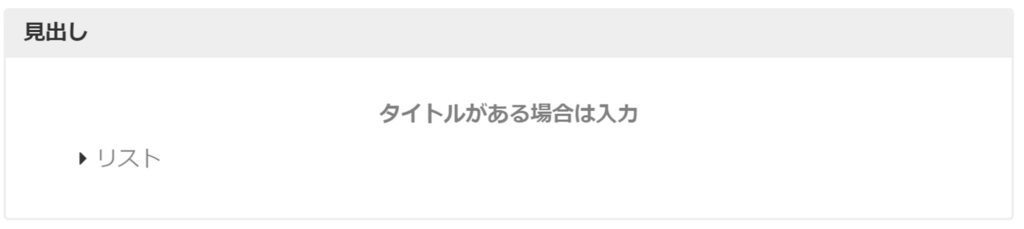
著者のおすすめデザインは「見出しボックス」と「アイコンリスト」の組み合わせです!
このように視覚的に優れたデザインを簡単に作ることができます!
アレンジ方法
①ブロック選択から「見出しボックス」を選択。

②見出しボックスの中の「+」ボタンから「アイコンリスト」を選択し、ブロックの入れ子のような感じにします。

こんな感じになります

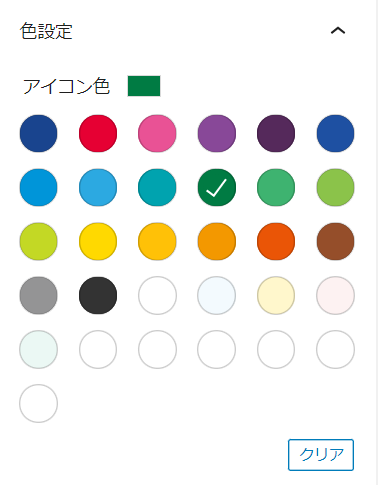
③アイコンリストのブロックをクリックして、画面右側の「ブロック」>「スタイル設定」>「アイコン」から好きなアイコンを選択します。

さらに、色設定からアイコンの色も好きなものを選ぶことができます。

このように自由に設定することでデザイン性に優れたボックスを簡単に作ることができます。
上記の例以外にも好きなボックスとほかのブロックを組み合わせることで簡単にデザイン性に優れたボックスを作ることができるので是非試してみてください!
まとめ
いかがだったでしょうか?
このようにCocoonにはデザイン性に優れたボックスがたくさん用意されているので、好きな組み合わせでアレンジして、ぜひ見た目に優れたサイトを作っていきましょう!



コメント